Eines der wichtigsten Elemente in Webseiten sind Formulare. Ohne Formulare wäre es nicht möglich Informationen vom Anwender auf den Server zu übertragen. Es könnten keine Gästebucheinträge gemacht oder Mails über ein Kontaktformular versendet werden.
Gerade weil Formulare solch ein wichtiger Bestandteil einer Seite sind, sollte man auch beim Design eines Formulars an den Anwender denken. Klar strukturierte Formulare mit sinnvollen Bezeichnungen und Beschreibungen der einzelnen Felder helfen dem Nutzer dabei, die benötigten Daten schnell eingeben zu können. Aber auch beim HTML Code der Formulare sollte man sich an allgemein gültige Regeln halten, damit diese z.B. auch von behinderten Anwendern leicht ausgefüllt werden können.

Formulare richtig aufbauen
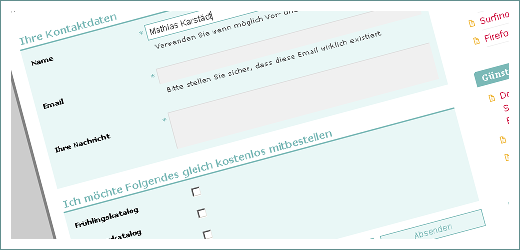
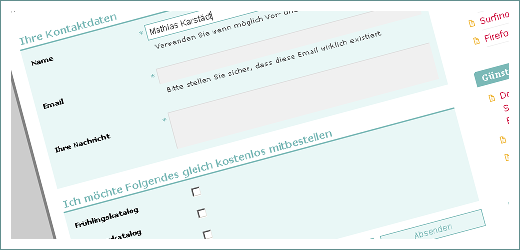
Um ein Formular erstellen zu können, sollte man sich zuerst alle benötigten Daten notieren und sich überlegen, wie man diese als Formularfeld darstellen kann. Namen oder Emails wird man am besten als Texteingabefeld darstellen. Für Beschreibungen oder größere Texte eignet sich die Textarea besser. Eine Auswahl, z.B. ob der Nutzer Mann oder Frau ist, lässt sich sowohl durch Radiobuttons und auch als Auswahlliste darstellen. Mit Checkboxen fragt man schließlich Daten ab, die keine Texteingabe erfordern, sondern nur ausgewählt werden müssen.
Alle verschiedenen Felder sollten möglichst durch ein Label gekennzeichnet werden. Wenn notwendig kann man dies noch durch ausführlichere Beschreibungen ergänzen, wenn sich die benötigten Daten nicht durch ein oder zwei Wörter erklären lassen.
Wenn ein Formular aus mehreren, inhaltlich nicht zusammengehörigen Abschnitten besteht, so sollte man diese durch Fieldsets logisch aufteilen und mit Legend genauer beschreiben.Mehr lesenWie man wirklich ansprechende Formulare erstellt