Eines der wichtigsten Elemente in Webseiten sind Formulare. Ohne Formulare wäre es nicht möglich Informationen vom Anwender auf den Server zu übertragen. Es könnten keine Gästebucheinträge gemacht oder Mails über ein Kontaktformular versendet werden.
Gerade weil Formulare solch ein wichtiger Bestandteil einer Seite sind, sollte man auch beim Design eines Formulars an den Anwender denken. Klar strukturierte Formulare mit sinnvollen Bezeichnungen und Beschreibungen der einzelnen Felder helfen dem Nutzer dabei, die benötigten Daten schnell eingeben zu können. Aber auch beim HTML Code der Formulare sollte man sich an allgemein gültige Regeln halten, damit diese z.B. auch von behinderten Anwendern leicht ausgefüllt werden können.

Formulare richtig aufbauen
Um ein Formular erstellen zu können, sollte man sich zuerst alle benötigten Daten notieren und sich überlegen, wie man diese als Formularfeld darstellen kann. Namen oder Emails wird man am besten als Texteingabefeld darstellen. Für Beschreibungen oder größere Texte eignet sich die Textarea besser. Eine Auswahl, z.B. ob der Nutzer Mann oder Frau ist, lässt sich sowohl durch Radiobuttons und auch als Auswahlliste darstellen. Mit Checkboxen fragt man schließlich Daten ab, die keine Texteingabe erfordern, sondern nur ausgewählt werden müssen.
Alle verschiedenen Felder sollten möglichst durch ein Label gekennzeichnet werden. Wenn notwendig kann man dies noch durch ausführlichere Beschreibungen ergänzen, wenn sich die benötigten Daten nicht durch ein oder zwei Wörter erklären lassen.
Wenn ein Formular aus mehreren, inhaltlich nicht zusammengehörigen Abschnitten besteht, so sollte man diese durch Fieldsets logisch aufteilen und mit Legend genauer beschreiben.
Ein einfaches Beispiel - Das Kontaktformular
Zur besseren Veranschaulichung werde ich ein einfaches Kontaktformular aufbauen. Kontaktformulare kann man auf fast jeder Seite finden und sind ein wichtiges Mittel zur Kommunikation zwischen Seitenbesucher und Seitenbetreiber.
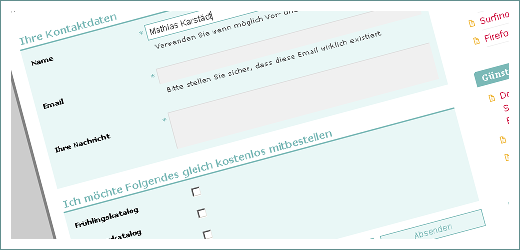
Am Ende soll unser Kontaktformular folgendermaßen aussehen:
Wie man sehen kann, ist das Formular relativ einfach gehalten, sieht aber dennoch ansprechend aus. Erreicht wird dies durch den Einsatz von gut strukturiertem HTML und einfachen CSS Definitionen.
Der HTML Code
Beim Aufbau des Formulars mit HTML habe ich darauf geachtet, dass es in allen Browsern bedienbar bleibt und auch für Behinderte mit Screenreadern keine Probleme macht. Die einzelnen Formularfelder wie einzeilige oder mehrzeilige Textfelder wurden in einer Liste untergebracht und mit <LABEL> Elementen versehen. Bei bestimmten Feldern habe ich zusätzlich noch einen längeren, beschreibenden Text hinzugefügt:
Die dazugehörigen Style Definitionen
Damit das Formular auch ansprechend aussieht, muss es natürlich über CSS verschönert werden. Im folgenden CSS sind alle notwendigen Angaben, um die einzelnen Formularelemente auszurichten und farblich gestalten zu können.
.wmForm {
background-color: #ffffff;
padding: 10px;
}
.wmForm fieldset.wmButtons input.wmButton {
float: right;
width: 150px;
background-color: #E9F7F6;
border: 1px solid #7BB9B7;
color: #7BB9B7;
margin-left: 10px;
}
.wmForm fieldset legend {
background-color: #ffffff;
color: #7BB9B7;
font-weight: bold;
}
.wmForm ul {
background-color: #E9F7F6;
border-top: 2px solid #7BB9B7;
margin: 0px;
padding: 0px;
list-style: none;
}
.wmForm ul li {
padding: 10px;
clear: both;
}
.wmForm ul li label {
display: inline;
float: left;
width: 30%;
}
.wmForm ul li label span {
float: right;
color: #7BB9B7;
}
.wmForm ul li input,
.wmForm ul li textarea {
float: right;
width: 68%;
background-color: #F0F0F0;
}
.wmForm ul li input:focus,
.wmForm ul li textarea:focus {
border: 1px solid #7BB9B7;
background-color: #FFFFFF;
}
.wmForm ul li input.checkbox,
.wmForm ul li input.radio {
float: left;
width: 20px;
border-width: 0px;
}
.wmForm ul li p.wmHint {
clear: both;
margin-left: 30%;
width: 68%;
text-align: left;
font-size: 10px;
padding: 0px 10px;
}
Diese Angaben können natürlich beliebig erweitert oder verändert werden, um das Aussehen des Formulars den eigenen Vorstellungen anzupassen.
Fazit
Wie man bei diesem Beispiel erkennen kann, müssen Formulare nicht grau und langweilig aussehen. Sie können sehr flexibel an das jeweilige Seitendesign angepasst werden. Der Fantasie sind hier fast keine Grenzen gesetzt, aber man sollte immer darauf achten, dass solch ein Formular leicht bedienbar bleibt. Dies ist vor allem auch dann wichtig, wenn man bedenkt das Formulare auch von Menschen mit Behinderungen ausgefüllt werden können müssen.

1 thought on “Wie man wirklich ansprechende Formulare erstellt”